Адаптивность сайта — подход к разработке или доработке сайта, который обеспечивает удобство для пользователей в поиске необходимой информации со смартфона или планшета. С помощью специальной верстки элементы сайта могут изменять свои размеры и расположение в зависимости от размера и ориентации (горизонтальной или вертикальной) экрана.
Как проанализировать поведенческие характеристики пользователей мобильных устройств
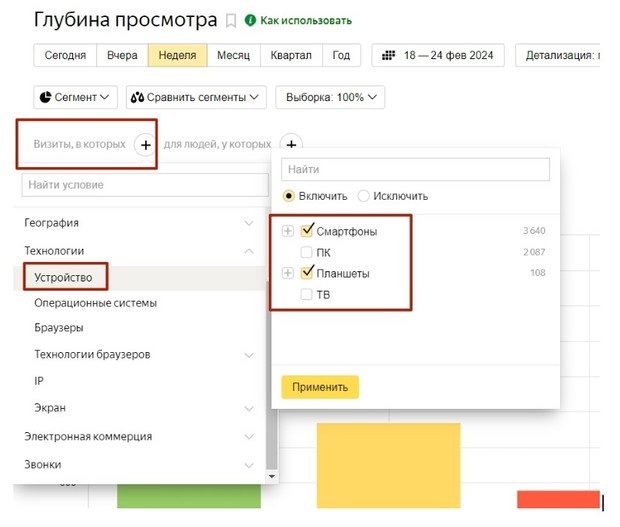
- Зайдите в Яндекс.Метрику, перейдите во вкладку «Отчеты»
- Выберите пункт «Аудитория», затем «Глубина просмотра»
- Настройте выборку по визитам пользователей с мобильных устройств.

В 2016 году Яндекс ввел алгоритм «Владивосток», и предпочтение в поисковой выдаче стало отдаваться адаптивным сайтам. Название алгоритм получил по названию региона, в котором на тот момент была зарегистрирована самая большая доля пользователей мобильного интернета.
Какими характеристиками должен обладать мобильный сайт
- Быстрая загрузка. Если ваш сайт будет загружаться дольше трех секунд, практически половина пользователей его закроет и не дождется загрузки. Результаты на большой выборке мобильных версий интернет-магазинов показывают, что продажи больше у тех, у кого выше скорость загрузки. Люди экономят свое время и не хотят ждать – даже одна-две секунды в этой ситуации могут сыграть важную роль. Статистика Google говорит о том, что пользователи в пять раз чаще покидают неоптимизированные ресурсы. Кроме того, медленные сайты занижают поисковые системы, например, у Google за это отвечает алгоритм Google Speed Update.
- Навигация по сайту должна быть понятной пользователю: он должен легко дойти до любой страницы сайта в 2-3 клика, будь то прочтение статьи или заказ товара.
- Интерфейс должен быть лаконичен и прост: там где можно обойтись значками без надписей, так и нужно сделать. На каждой странице нужна ссылка на главное меню. Цветовая гамма должна быть контрастной, чтобы текст хорошо читался. Кнопки и элементы управления должны быть достаточно крупные, чтобы пользователи могли легко нажимать на них.
При разработке мобильной версии сайта нужно учитывать большое количество деталей, однако над дизайном можно не ломать голову: он должен быть простым и незамысловатым, а количество элементов — минимальным. Экран смартфона невелик, именно поэтому чем проще картинка, чем меньше в ней элементов, тем проще для восприятия аудитории, а значит, и сайт будет хорошо восприниматься на любом устройстве.
Какие виды адаптации сайта существуют
- Полноценная мобильная версия — отдельная версия сайта, два сайта живут параллельной жизнью, пересекаясь лишь в момент перехода с обычной версии на мобильную. Поисковые системы индексируют содержимое мобильных версий отдельно от десктопной версии — в этом недостаток этого варианта адаптации. Администрировать мобильную версию сайта также придется отдельно, что несет за собой финансовые и временные затраты.
- Адаптивная версия — в данном случае URL и HTML-код страниц на разных устройствах одинаковые, меняется только CSS — размеры и расположение элементов на странице в зависимости от величины экрана устройства. Поэтому при корректировке адаптива достаточно внести изменения только в десктопную версию. Есть и ограничения: некоторые элементы верстки крайне проблематично внести в адаптивную версию, ведь она должна быть более легкой и читаемой. В таком случае дизайнеры, работающие над сайтом, делают комментарий для программистов, внедряющих новые макеты: «Не вносить элемент на адаптивную версию». Разумеется, если этот элемент не влияет на удобство сайта и его конверсию.
- Динамическая верстка RESS (адаптивный дизайн + серверные компоненты, от англ. responsive design + server side components). Данная технология требует немного большего времени на разработку и внедрение, чем две предыдущие, однако имеет больше достоинств. Адаптация происходит на стороне сервера, который в ответ на запрос пользователя передает шаблон под его тип устройства, а не на сайте. Загрузка проходит быстрее, а визуально от адаптивной версии отличить сложно. И Яндекс, и Google хорошо индексируют такие сайты.
Как проверить сайт на адаптивность?
Чтобы не просить знакомых с разных смартфонов зайти на сайт и посмотреть, как он отображается на разных ОС, воспользуйтесь этими методами:
- Mobile Friendly от Google. В поисковую строку нужно вбить адрес вашего сайта и нажать «Проверить».
- Вебмастер от Яндекса. Выбирайте адрес сайта и нажимаете «Проверить».
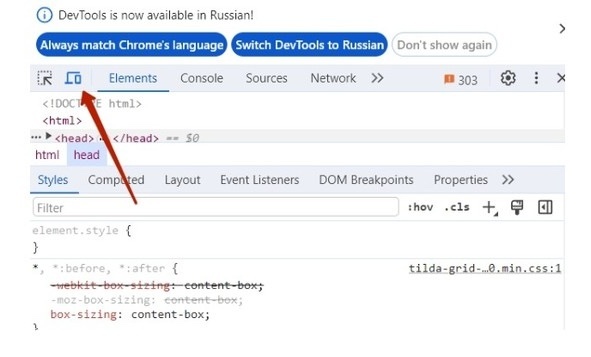
- Проверка в браузере в инструментах разработчика. Чтобы открыть панель разработчика в браузере, нужно нажать F12 на клавиатуре или сочетание клавиш CTRL + Shift + I. Справа или внизу браузера откроется панель разработчика, на ней нажмите на иконку переключения на мобильные устройства.

С чего начать адаптацию
Адаптацию советую начинать с детальной проработки основной версии сайта. Контент должен быть четко структурирован, фото- и видеоконтент — форматирован и оптимизирован, теги должны быть проставлены, устранены все технические ошибки и неточности.
Несколько конкретных рекомендаций:
- В мобильной версии не должно быть слишком мелкого шрифта, шрифта с засечками, а также элементов, которые не отображаются в некоторых браузерах смартфонов: flash, Java-апплетов и Silverlight-плагинов.
- Весь контент располагается только внутри границ экрана — никакой горизонтальной прокрутки быть не должно.
- Для увеличения скорости загрузки страниц необходимо оптимизировать размер изображений, применить кэширование и сжатие файлов — это значительно ускоряет загрузку мобильного сайта. Например, одним из методов оптимизации является интеграция всех данных CSS, относящихся к верхней части страницы, прямо в HTML-код.
- Кликабельные значки должны быть крупными — рекомендуемая ширина активных элементов не менее 48 px CSS. В идеале должны быть по величине подушечки большого пальца. Не стоит забывать, что значки не должны находиться вблизи друг от друга, чтобы пользователь не ошибался при нажатии на значок.
- Правило контраста говорит о том, что цвет шрифта должен контрастировать с фоном, а не сливаться. Черный или темно-синий шрифт на белом фоне, как и наоборот, — просто идеальное сочетание.
- В мобильной версии стоит избегать рекламных баннеров, всплывающих окон, которые могут помешать пользователю, особенно если их нельзя убрать одним нажатием на «крестик» — оставьте рекламу до полноценной десктопной версии.
Чек-лист по адаптации сайта
Что проверить:
- скорость загрузки;
- удобство навигации по сайту: элементы интерфейса, меню, каталог, формы подбора/фильтры;
- удобство оформление заказа;
- простота дизайна;
- информативность контента;
- корректность работы поиска;
- размеры изображений/видео;
- корректность отображения и удобство заполнения виджетов и форм обратной связи;
- сквозные элементы — шапка, футер сайта.
На каких разрешениях экранов (в пикселях) проверять:
- десктопная версия: 1920;
- ноутбук: 1280;
- планшет горизонтальный: 1024;
- планшет вертикальный: 720;
- мобильные устройства.
На каких страницах сайта проверять:
- главная страница;
- популярные страницы услуг или товаров;
- каталог и листинг;
- карточки товара;
- о компании;
- доставка и оплата.
Самые распространенные ошибки при разработке адаптивного дизайна
- некорректная работа с графиков: большой «вес» изображений некорректное масштабирование и др.;
- некорректная адаптация элементов управления: слишком мелкие надписи и кнопки, не оптимизированные под touch-управление;
- неоптимизированные формы для отправки заявок;
- излишняя анимация и другие визуальные эффекты;
- использование неподходящих типов шрифтов или их неправильная настройка для мобильных устройств.
Читайте также:













Отлично, Алексей! Казалось бы, всё это знаю, но прочитал с интересом. Согласен со всем. Совершенно верно, что скорость, простота, удобство очень важны. Сто раз подумайте, прежде чем внедрять тот или иной модный виджет, модную примочку.
Какое-то время назад в головы разработчиков,да и заказчиков, что самое важное, вбили в голову необходимость рекламы на сайтах. Типа, это притянет трафик. И никто иной, как мы сами породили этого мусорного монстра. Вам нужен трафик? А зачем? Ну хоть на минуточку подумайте. Чтоб ваш сайт вышел на первое место в поисковой системе? Да они, поисковые системы, сто лет уже так не работают. А вы, не спозиционировав себя в реале, не получите притока клиентов за счёт трафика. Даже и не мечтайте! Ваш сайт - одна миллиардная контента в вашем маленьком телефоне. А вот то, как вы быстро и просто донесёте свою минимальную информацию клиенту будет вашим преимуществом.
Чем хорошо ютьюб? Он ненавязчив, он интеллигентен. Чем плох рутьюб? Абсолютно бесконтекстная реклама, которую невозможно ни отменить, ни отказаться от неё. Чтоб посмотреть ролик в 5 минут, приходится 3 минуты ждать, когда закончат предлагать мне шпингалеты в Австралии(помните миниатюру?).
Ещё раз выскажу благодарность автору - простота и удобство!
Примеров, как не надо делать масса. Ну вот сайт одной из поликлинник. Безумные цвета, перегруженность деталями, отсутствие фокуса. И самое главное - ни один из элементов сайта, ни один из контактов не работает. Чудовищно! На телефоне это просто безумие заказчика и разработчика.
Погоня за поисковым рейтингом стала и бичом разработчиков, и заблуждением закачиков. Пользователь давно знает, что первая страница любого поисковика забита ненужным контентом и навязчивыми предложениями.
Юзер давно не использует "жёлтые страницы" (кто-то помнит ещё такое? :) ). Он ищет то, что ближе, проще в оплате, если нужно, доступнее в доставке. Точка. Но устаревшие постулаты оптимизации так и продолжают уговаривать заказчиков - трафик, трафик, трафик. Чем хорош Али? Там всё просто!
Едрёна канитель! Мы подошли к замечательной точке развития интернета, когда снова надо всё-таки сначала работать в реале, а потом уже предлагать свои реальные возможности клиенту. Это, я считаю, огромное достижение! Даже с десяток лет назад можно было ютиться в гнилом гараже, но при это наваять крутой сайт и это считалось приличным. Сейчас это уже не прокатывает!
Специалисты по оптимизации, меняйте свою парадигму, не впаривайте генеральным, что гонка за первой строкой для них очень важна!
Добавлю что часто программисты просто отрабатыват свои навыки на подобных заказах. А заказчики легко клюют. Это всё из серии - вам шашечки, или ехать. Крутизной сайта давно никого не удивишь и не заманишь.
Одно исключение - если заманчивость вашего бизнеса является ключевой. Какой-нибудь арт-проект. Но это маленькая часть бизнеса.
Автору респект
Тоже понравилась статья. На самом деле, она даже глубже, чем просто советы по правильной оптимизации. Эти советы могут пригодится и заказчикам, и исполнителям.
И ещё одна мелочь, про которую мы совсем забыли - настройка сайта под клиента. Раньше был хотя бы выбор языков, была карта сайта. Этого давно нет и в некоторых порталах надо продираться через заборы условий, глупых рекламных затей и мусора про "наши успехи".
Кстати, надо сказать спасибо админам портала - у меня нет замечаний по его работе в последний месяц, значит к нам прислушиваются.
Присоединяюсь к сказанному, Анатолий. Летает теперь)) Тьфу-тьфу. чтоб не сглазить))
Анатолий, Ирина, спасибо что отметили и написали об этом. Мы вели очень интенсивную работу в последнее время.